Problem
While searching for a new apartment can be a fun and exhilarating experience, it’s often overshadowed by feelings of anxiety as renters browse hundreds of listings and struggle to find a home that meets their unique needs and desires.
It can often feel like the perfect home is buried right beneath your feet, and all you lack is the proper tools to dig it up.
Solution
Nook is a responsive rental listing website designed to help people find their next home.
Nook’s simple interface makes it easy for users to specify their unique needs and match them with rentals that fit those needs.
Role
Research, UX/UI, and Product Design
Timeline
November 2022 - July 2023
Process
Research, surveys, interviews, competitive analysis, ideation, prototyping, testing, analysis
Tools
Adobe XD, Figma, Miro, Maze
Surveys & Interviews
The research process began by conducting interviews with current renters and/or people who had searched for an apartment in the last year. The goal was to learn more about the apartment hunting process and the pain points associated with finding a new home.
The interviews helped bring to life the feelings and personal stories of people who I'd be designing for and allowed me to narrow down the following insights.
Empathy Maps
The interviews were transcribed and ideas from the interviews were broken up by what users think, say, do, and feel. Opportunities were considered based on identified pain points.
Pain Points
After reviewing my notes, recordings, and empathy maps I was able to gather 3 primary insights that would inform my work moving forward.
Decision paralysis
The sheer amount of listings can be overwhelming and users have difficulty choosing “the best” option.
Lack of nuance
Users are disappointed by the suggested listings and don’t feel like they represent what they’re looking for in a home.
Cluttered design
Cluttered interfaces create a stressful environment for the overwhelming task of searching for an apartment.
User Personas
The thoughts, feelings, and attitudes captured from the interviews were rolled together to create the personas of Ashlee and Andrés. Designing for the needs of these personas would help me generate user-centered solutions and steer clear of my own biases.
PROBLEM STATEMENTS
Ashlee is single woman who needs to find an apartment that meets all of her criteria and is in specific neighborhoods because she is moving to a new city and wants to feel comfortable.
Andrés is a busy professional who needs a method for quickly searching apartments that will work for both him and his wife because the market is extremely competitive.
User Journey Maps
The next step in bringing the personas to life was to develop journey maps for both personas to help envision the array of feelings that might come up in a user’s search for a new home and help further identify opportunities for improvement.
Ideation
Before considering potential solutions, I completed a thorough competitive analysis of existing tools that users had mentioned during the first round of interviews. The tools analyzed ranged from direct competitors (Apartments.com, Zillow, Trulia) to indirect competitors (Facebook Marketplace, Craigslist, Street Easy).
The analysis allowed me to identify opportunities in the market and evaluate the competition on both their drawbacks and what they’re doing well.
COMPETITIVE ANALYSIS
Dialing in on the persona problem statements, I drafted ‘How Might We’ (HMW) statements to help frame the user dilemmas from different angles that could be used to develop ideas. Then I’d choose a handful of HMW statements and began sketching possible solutions for each statement using the ‘Crazy Eights’ exercise. The key for both of these activities was to focus on quantity and come up with as many ideas as possible.
Here are some of the particularly fruitful statements…
HMW make apartment hunting feel like choosing a vacation?
HMW reduce the number of options for renters to make the process less overwhelming?
HMW improve the UI to reduce noise and stress?
HMW make the process feel like a renter is using a personal shopper?
HOW MIGHT WE & CRAZY EIGHTS
Concept
Create a responsive apartment listing website that will help users cut through the noise and find a home that meets their unique needs and desires.
Key features:
Enjoyable intake survey for jump starting the search process
Multi-search functionality to help address the layers of consideration one takes in choosing a new home and location
Tiered rankings for listings to help find the best matches
Clean UI to serve as a peaceful workspace
Site Mapping
With a goal of keeping the website’s interface clean and simple, the apartment searching process was broken into a three steps: planning, looking, and making decisions. Each step would be compartmentalized to help users focus on the task at hand. The site map above shows the initial plan for the product which reflects this three-step process as well as pages for landlords and account management.
User Flows
With an outline for the website completed, the main user flows were sketched out to flesh out the users’ movements through the product and the screens needed. The above user flow outlines a user’s transition from the home screen to the intake survey which ends with account creation.
Sketches & Wireframes
With a general outline for the product in place, I began sketching screens for each of the main user flows. The website needed to be responsive and accessible from both desktop and mobile devices, so each screen was developed to accommodate usage on different device types.
Digital Wireframes
From pencil to pixel, digital versions of my sketches were built within Adobe XD and would be used to construct an initial working prototype.
Low-Fidelity Prototype
The digital wireframes were linked together to form a functioning demonstration of the main workflows of the product including search creation, browsing listings, viewing specific listings, and managing applications.
Testing the Prototype
Click HERE to poke around the prototype for yourself!
The prototype was then tested to help determine its usefulness and whether or not the current design would solve the needs of users like Andrés and Ashlee.
I conducted 4 moderated usability studies where users were asked to use the prototype to complete different tasks like creating and editing searches, managing multiple saved searches, browsing listings, and submitting applications.
Users were also asked to complete a system usability scale and rate the overall experience and functionality.
Insights & Changes
I compiled data from the usability studies into an Affinity Diagram which helped suss out actionable insights that could be iterated on before bringing the prototype into a higher fidelity.
Making Improvements
The usability study yielded the following four insights that would require attention and redesign before bringing the product into a higher fidelity…
Before, users were having difficulty using the three tab navigation to complete tasks. In the redesign, the ability to access and edit saved searches were moved into the same space a user would use to browse listings.
Before, users struggled to use the horizontal scroll to access their saved searches. In the redesign, all saved searches were nested together under a dropdown.
Before, users weren’t using the percentage match chips to make decisions in browsing listings. In the redesign, listings are visually categorized by how well they match search criteria and draw attention to how ‘Must-Haves’ and ‘Nice-To-Haves’ fit affect the search results.
Before, users struggled to identify amenities as ‘Must-Haves’ and ‘Nice-To-Haves’ during search creation. In the redesign, an automated tooltip draws attention to the feature and makes toggling more obvious.
High-Fidelity
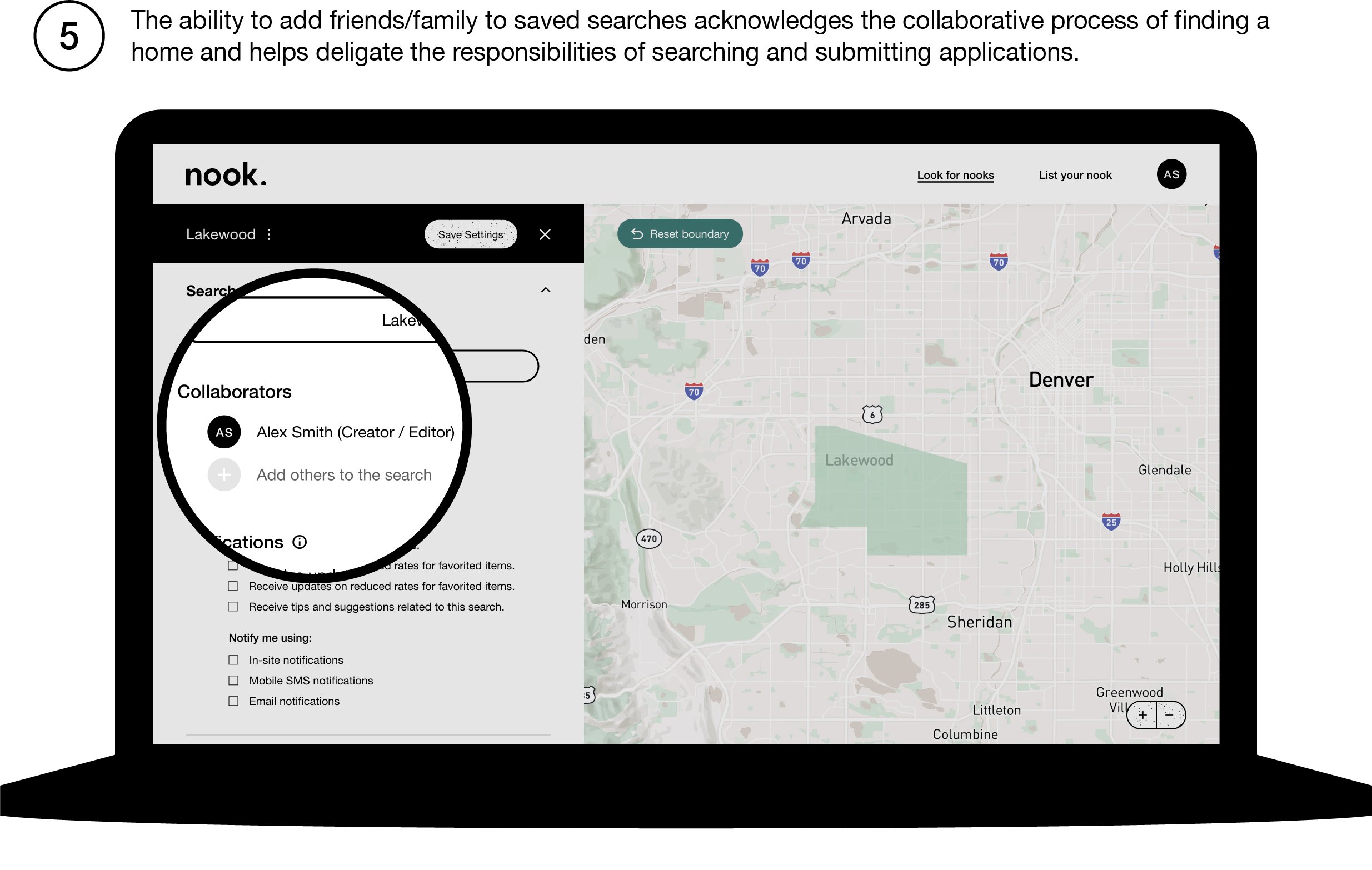
A visual design system and brand were developed and applied to the prototype from the previous step — giving way to high-fidelity mockups and a realistic, working prototype. The new hi-fi prototype (seen in the video above) was used in a new round of user testing to continue to suss out opportunities for future improvements.
Final Product
Takeaways
Impact
Users who participated in the usability studies were enthusiastic about the website design and expressed that they’d be excited to use it in their own apartment hunting.
The standout feature from the product was the ability to toggle saved searches on and off as it allowed users to instantly shift gears and have the listings reflect that.
What I Learned
The opportunity for better product design exists everywhere — even in industries where innovation seems tapped. Trusting and leaning in on the design process for Nook showed me firsthand how listening to users can yield subtle but impactful design opportunities.